Premiers pas avec MailChimp : Templates
Introduction
Nous avons maintenant créé une liste de diffusion. Cette liste nous servira par la suite à envoyer de façon simple des newsletter à tous nos abonnés.
Il s'agit maintenant de créer un template, à savoir un modèle de newsletter que l'on pourra réutiliser pour toutes nos campagnes par la suite.
L'idée est de définir dans ce modèle une fois pour toute la forme générique de nos newsletters : les couleurs employées, les polices utilisées, les logos, les formules de politesse. Par la suite, lors de chaque campagne d'emailing, nous pourrons pour construire notre newsletter utiliser ce modèle et le personnaliser pour l'adapter à la campagne.
Dans la suite, nous allons voir comment créer dans les grandes lignes un template. En effet, les possibilités de Mailchimp sont vastes, et il est parfois nécessaire de faire appel à des compétences en design web ou infographie. Nous poserons donc seulemet les bases de l'utilisation de l'interface de création de template !
Objectif
Méthode : Création d'un template
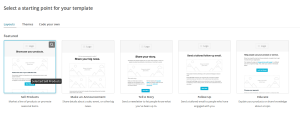
Cliquer sur le menu templates tout en haut puis une fois sur la page, cliquer sur create template. Vous arrivez sur une page comme celle visible sur l'image de droite.
Comme vous pouvez le voir, vous avez le choix parmi plusieurs "layouts". Ces "layouts" sont des patrons de mise en page de votre newsletter que nous allons personnaliser pour créer notre template.
Il est également possible de directement choisir parmi les "themes" qui sont des templates pré-conçus par des graphistes. Néanmoins, pour l'apprentissage, il est plus intéressant de ne partir que d'un "layout" et de le personnaliser.
Les zones d'un template
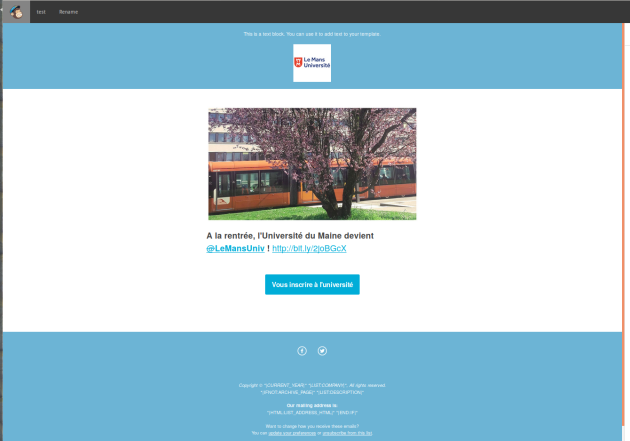
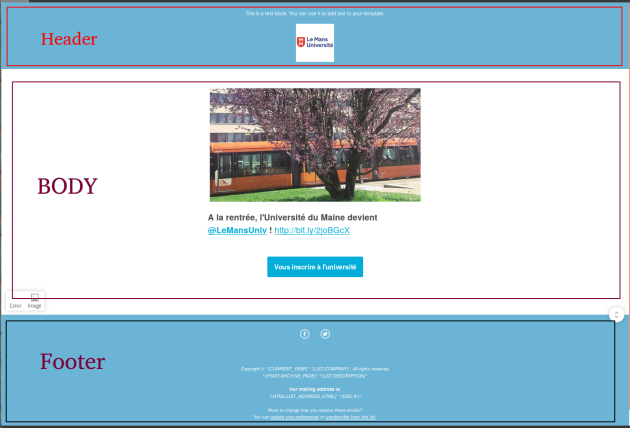
Globalement, il existe toujours, dans une newsletter (et c'est pareil pour un site internet), un header qui fait figure d'en-tête, un body, le corps du message, et le footer, le bas de la newsletter.
Chacune de ces parties est modifiable indépendamment, que ce soit son contenu (content) ou son aspect visuel (design).
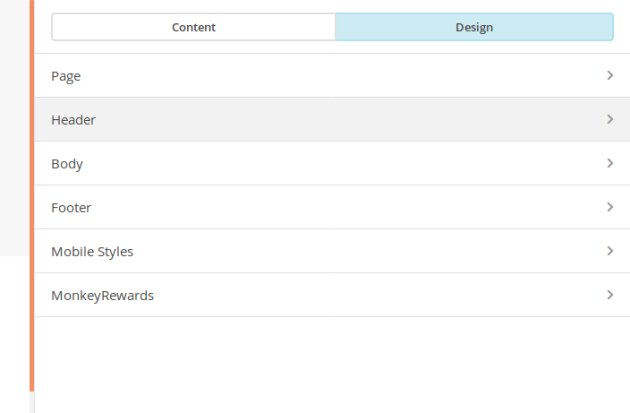
Où modifier l'aspect visuel (design) de la page ?
Méthode : Modifier le header
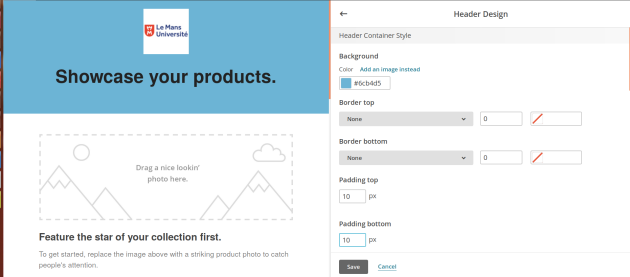
En cliquant sur Header dans l'onglet Design à droite de la page, vous pouvez modifier différents aspects du header :
background : c'est l'arrière-plan. Vous pouvez donc modifier sa couleur en cliquant sur le champ en dessous de color ;
border : c'est la bordure, border top celle du dessus, border bottom celle d'en dessous. Ici, son nombre de pixels (son épaisseur) est à 0, elle est donc inexistante, vous pouvez néanmoins en mettre une si vous le souhaitez ;
padding : c'est la marge à l'intérieure de la zone. Ici nous spécifions qu'il existe 10pixels de marge interne en haut et en bas.
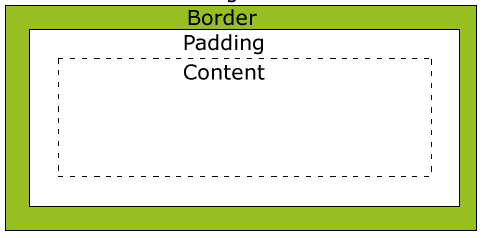
L'image suivante résume bien la situation. Dans notre header, au centre existe le "content", le contenu : le texte ou les images d'accroche de notre newsletter. Autour, c'est la marge interne, le padding. Puis il est possible de définir une bordure (ici en vert).

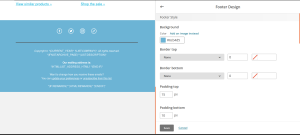
Méthode : Modifier le footer
Les actions possibles sur une partie du Layout

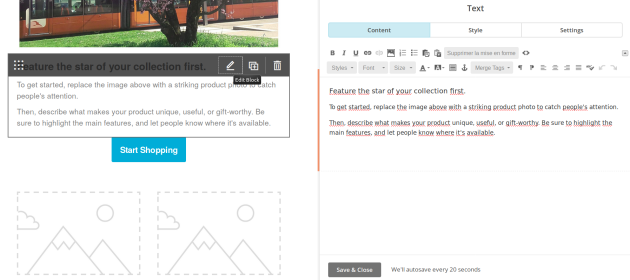
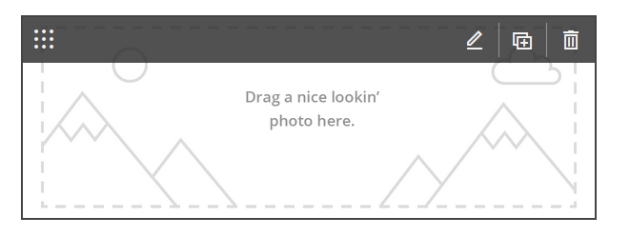
Lorsque vous cliquez sur une zone du layout, une barre grise apparait en haut de cette zone. Quatre icônes existent sur cette barre, nous les détaillons de gauche à droite :
Ce "carré de points" sert à déplacer la zone. Il suffit de cliquer dessus, de maintenir le clic et de déplacer la souris (glisser/déposer ou drag and drop en anglais) ;
Le "crayon" permet de modifier le contenu ou le design de la zone, c'est ici qu'il s'agit de cliquer ;
Cette icone sert à dupliquer la zone ;
En cliquant sur cette espèce de poubelle, vous supprimerez la zone.
Méthode : Editer une zone de texte
En cliquant sur le crayon lorsque vous êtes sur une zone de texte, vous pouvez modifier son contenu (le texte qu'il contient), son style (les couleurs et taille des polices) et ses paramètres (le nombre de colonnes sur lesquelles le texte sera affiché).
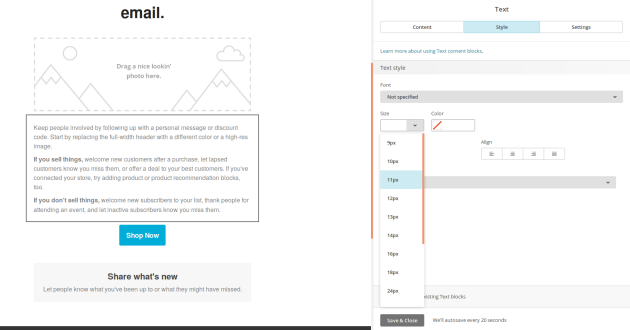
Quant au style du texte, vous pouvez modifier la police, la taille en pixels et la couleur, tout ce qu'il y a de plus classique. Cliquez sur "save and close" en bas une fois que vous avez modifié ce que vous souhaitiez.
Rappel : Publipostage
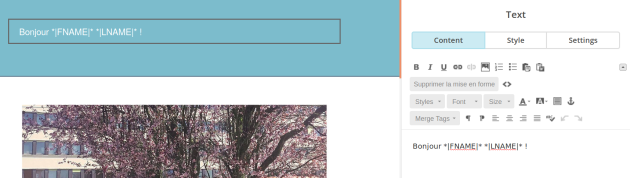
Comme expliqué précédement dans le tutoriel de création de la liste, il est possible d'utiliser les informations des abonnés pour personnaliser la newsletter. Ceci peut être fait directement dans le template dans chaque zone de texte comme ci-dessous par exemple.
Ainsi, *|FNAME|* et *|LNAME|* seront remplacés automatiquement par MailChimp lors de l'envoi de la newsletter par le prénom et le nom de l'abonné.
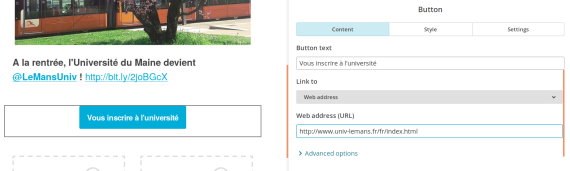
Méthode : Editer un bouton cliquable
De la même manière que le texte, les boutons sont éditables. Ci-dessous, en cliquant sur le crayon, nous avons édité le bouton en bleu avec le texte adéquat et le lien vers lequel nous emmène le bouton lorsque l'on clique dessus.

Ajouter une zone au layout
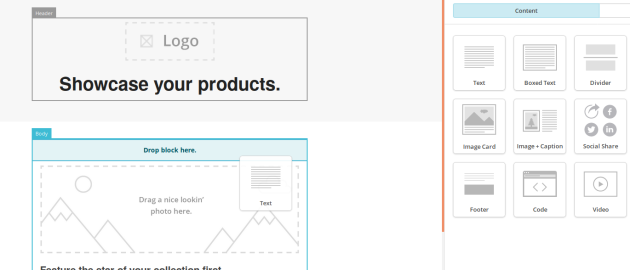
Dans l'image ci-dessous, vous pouvez voir qu'à droite, il existe plusieurs rectangles : "text", "boxed text", "divider". Ce sont des zones éditables qu'il est possible d'ajouter au layout de façon à le personnaliser.
Pour cela, faites un glisser/déposer comme ci-dessous, dans cet exemple avec une zone de texte. "Drop block here" = "Déposer la zone éditable ici".
Méthode : Editer une zone d'image
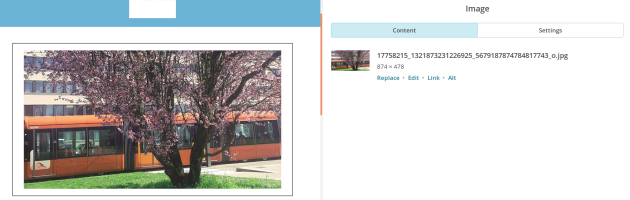
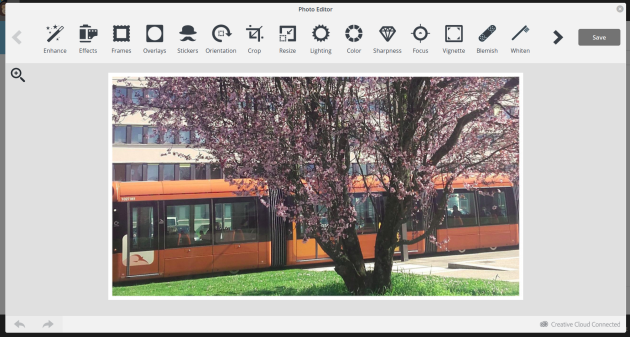
Les zones d'image sont également éditables. MailChimp propose d'ajouter des images, soit via une url (adresse web), soit en téléchargeant (upload) celles qui sont sur votre ordinateur. Il est également possible d'éditer ces images avec Mailchimp.
En cliquant sur la zone d'image puis sur le "crayon" pour éditer cette zone, vous voyez à paraitre le menu à droite comme ci-dessous. En cliquant sur "Replace" dans ce menu, vous allez pouvoir télécharger une image. En cliquant sur "Edit", vous aurez accès à l'éditeur d'image.
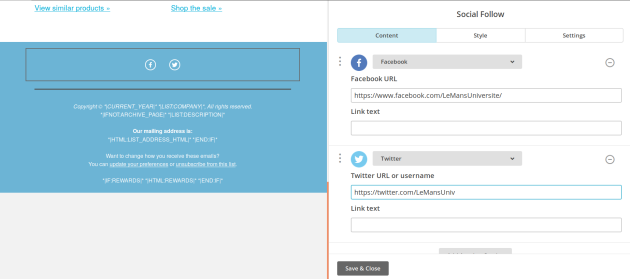
Méthode : Editer les boutons réseaux sociaux
Avant de terminer
Avant de terminer le template, vous pouvez cliquer sur "Preview and test" tout en haut à droite. "Preview" sert à visualiser la newsletter comme elle sera affichée dans la boite mail de l'abonné ou sur son smartphone. "Test" permet d'envoyer un email de test de façon à être sûr du rendu.
Une fois sûr, vous pouvez cliquer sur "Save and exit" en bas à droite, votre template est terminé !